在上篇文章中,我们讲到了,本文将介绍API的本地服务,从数据库中读取数据以及创建图表。
一、本地服务
借助以下模块使用Node.js构建了本地服务器:
快速创建本地服务器。
请求与Highcharts Cloud工具进行通信。
Mongoose来管理mongo数据库。
Config-js用于存储数据库和Highcharts Cloud的登录名和密码。
Cors避免跨域政策问题,要了解有关政策的更多信息,请点击此处。
以可移植的方式处理文件路径的路径(请注意,此模块是节点本身的一部分)
在每个会话之前启动clear screen命令。
myServer代码的第一部分是要求模块:
//express to set the servervar express = require('express');var app = express();//request to communicate with the highcharts cloudvar request = require('request');//cors to send/receive data in JSON format across domainsvar cors = require('cors');//to set the public path where the index.html is savedvar path = require('path');//config-json to store the passwords, API key, etcvar config=require('config-json');//Mongoose to communicate with the databasevar mongoose = require('mongoose'); 创建对象来存储从数据库中获取的数据:
var dataToSendObject = { data: { template: {}, options: { title: { text: "" }, series: [{}] }, settings:{ constructor:"Chart", dataProvider: { csv: "" } } }}; 所有凭据都保存在名为config.json的单独文件中:
{ //HCCloud team id "teamID" : 123456, //HCCloud API key "APIKey" : '123456', // MongoBD's username and password "dbCredentials":{ "DBlogin" : 'name', "DBpwd" : '123456', }, //MongoDB database link "BLink" : '123x123x', } 说明
如果您尚未为Highcharts Cloud创建API凭据,请继续执行此操作。你需要得到:
Highcharts Cloud team ID.
Highcharts Cloud API key.
还需要获取数据库凭据:
Database login and password.
Database hostname/URL.
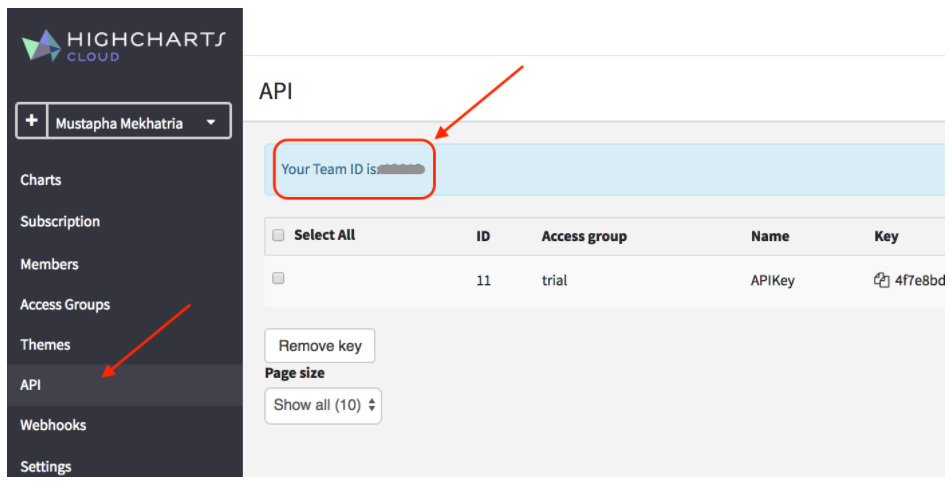
您可以在API管理页面上找到Highcharts Cloud team ID号。

app.listen()用于启动我们的HTTP服务器,我们使用mongoose模块上的connect方法连接到数据库(mongooose.connect('mongodb://'+ DBlogin +':'+ DBPwd + DBLink);)。
要从MongoDB中检索数据,我需要创建用于Chart模型的模式:var chartSchema = new Schema({ entity_id: String, title: Object, data: Array}); 从技术上讲,需要从数据库中获得的唯一字段是标题和数据,但必须添加code> entity_id,因为mLab默认创建它。 否则,无法正确读取数据。
前端使用Ajax向myServer发送请求,以下是API的说明:
/ readDataFromDB从数据库中读取数据。
/ sendToHCCloud根据检索到的数据构建图表,并使用它在Highcharts Cloud中创建图表。
/ duplicateChart复制先前创建的图表。
/ deleteChart删除以前创建的图表。
最后三个API路由具有相同的结构,因此让我们聚焦第一个和第二个请求。
二、从数据库中读取数据
所有请求都是通过前端(index.html)发布的。例如,一旦在index.html上单击按钮读取数据,app.js就会使用API路径/readDataFromDB向myServer发送ajax请求。myServer接收请求,并执行我们为该路由设置的处理程序:
app.get('/readDataFromDB', function(reqUp, resUp) { Chart.find({}, function(err, data) { //Data represents the data fetched from the DB if (err) { return resUp.send({ status: err }); } console.log("Read from db: success"); //Copy the title dataToSendObject.data.options.title.text = data[0].title; //Copy the data series dataToSendObject.data.options.series[0].data = data[0].data; //send status resUp.send({ status: "Ok" }); });}); 处理程序使用Chart.find()方法从数据库中获取数据,并将结果存储在dataToSendObject中。 然后将状态结果发送回app.js,前端使用该结果使用id为readDataFromDBLabelTitle的标签显示消息:

说明
查询获取存储在数据库中的所有数据,但只读取和处理第一个元素:
dataToSendObject.data.options.title.text = data[0].title; dataToSendObject.data.options.series[0].data = data[0].data;
三、图表
单击Send/create图表按钮,使用/sendToHCCloud向myServer执行ajax请求路线。它的请求处理程序如下所示:
app.get('/sendToHCCloud', function(reqUp, resUp) { //Set up request configuration var setChart = { url: 'https://cloud-api.highcharts.com/team/' + teamID + '/chart/', method: 'POST', headers: { 'x-api-key': APIKey }, json: true, body: dataToSendObject, }; request(setChart, function(err, res, body) { if (!err && res.statusCode == msgCodeOk) { console.log("Create chart on Highcharts cloud:success"); //save the chart id console.log("chart_id: " + body.chart_id); chartID = body.chart_id; resUp.send({ status: res.statusMessage }); } else { resUp.send({ status: res.statusMessage }); } });}); 使用请求与Highcharts Cloud API进行通信。请求有点像后端的Ajax函数 - 它向外部服务器执行HTTP请求。 它接受两个参数 - 配置对象和执行请求时执行的处理函数。
在上面的代码中,使用/ team /:teamID / chart route,它为给定的团队创建一个新图表。 这是一个POST路由,因此在执行请求时正确设置方法/动词非常重要。
另请注意,API密钥是请求的一部分(请参阅setChart对象)。 密钥在请求中设置为特殊标头。 有效负载在body属性上设置。
创建我们的选项对象后,我调用request()函数来执行请求,然后读回图表ID(由Highcharts Cloud生成)和请求状态。
说明
要发送和接收JSON数据,请不要忘记将属性json设置为true。现在,您了解了体系结构以及代码如何工作,是时候进行一些练习了。
四、实践
遵循以下步骤
1.下载代码
要获取演示应用程序,请转到GitHub上的此,然后复制或克隆项目。
然后,转到保存项目的位置,打开文件夹,然后创建config.json文件并添加凭据。
2.安装包
打开终端,导航到下载代码的文件夹,然后键入npm install并按Enter键以安装模块依赖项。要在OSX上打开终端,按命令+空格并写入终端,在Windows上打开一个终端,按Win + R,写入cmd并按回车键。 要导航到终端中的正确文件夹,请写入cd。

3.启动应用
键入以下命令启动服务器:node myServer.js

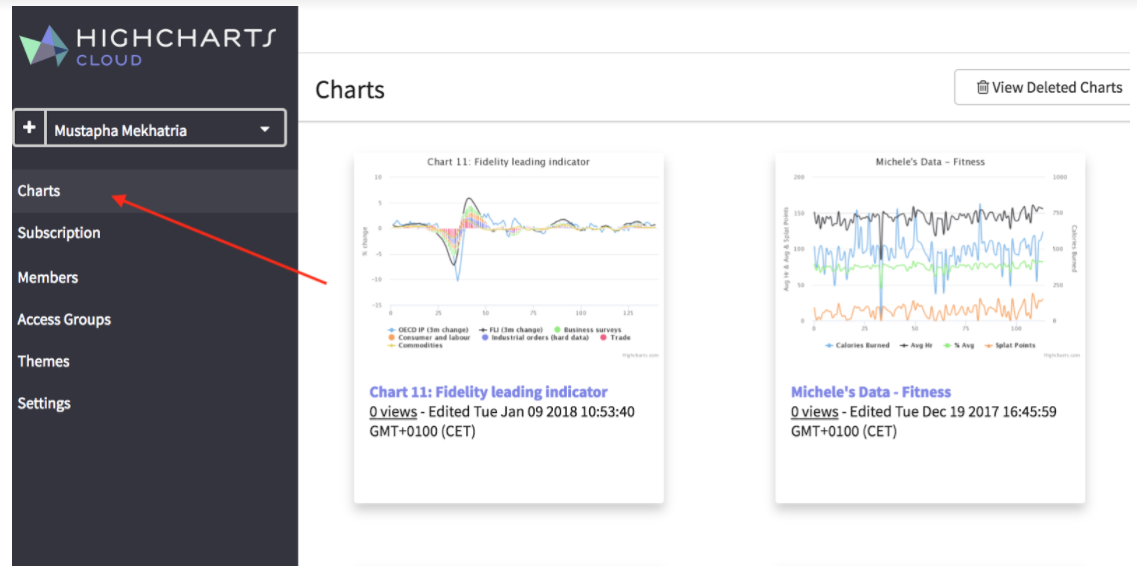
打开Highcharts Cloud帐户,然后转到“chart/图表”部分以查看应用程序操作的结果。

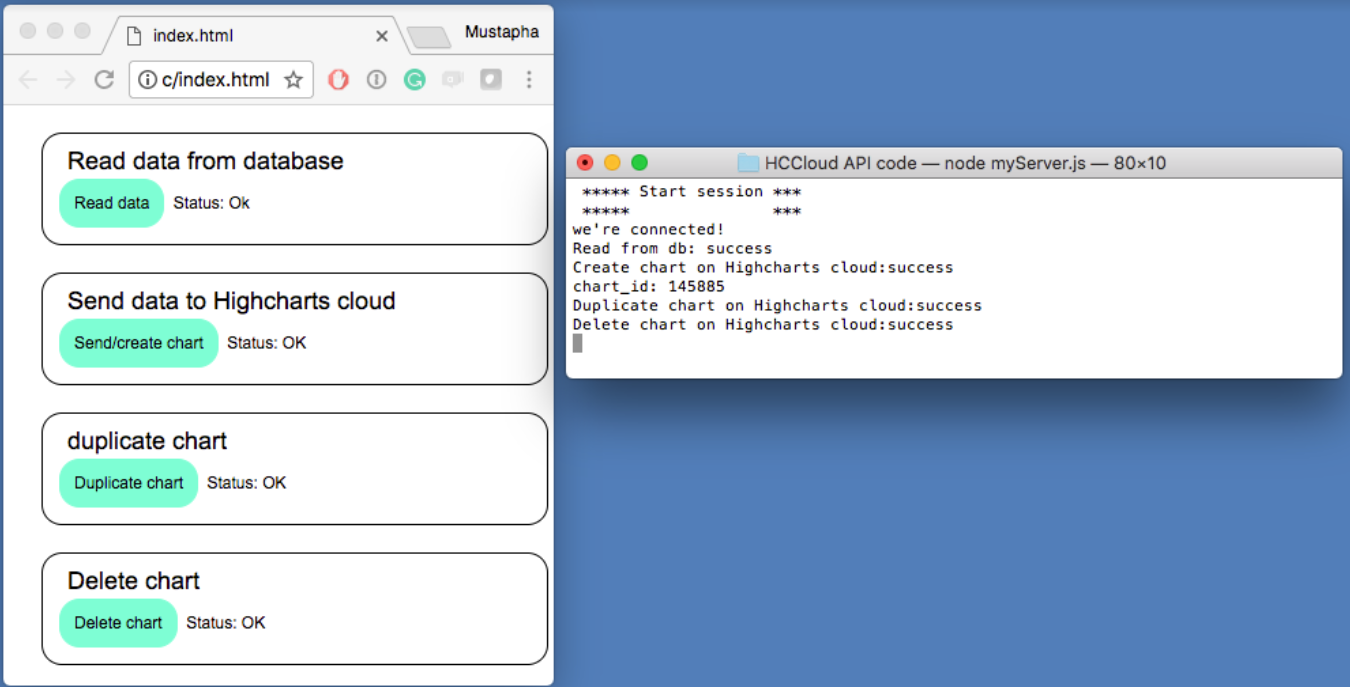
在Web浏览器中打开一个新窗口或选项卡,然后转到http://127.0.0.1:3000。 一次单击一个按钮,等待状态标签更新,然后单击此序列中的下一个按钮:
读数据。
检查命令行结果和标签状态。
发送/创建图表。
检查命令行结果,标签状态和Highcharts Cloud Charts部分。
重复图表。
检查命令行结果,标签状态和Highcharts Cloud Charts部分。
删除图表。
检查命令行结果,标签状态和Highcharts Cloud Charts部分。
如果一切顺利,您应该得到以下结果:

上述内容就是如何在中使用应用程序来使用Highcharts Cloud API。